统一微服务开发平台
统一微服务开发平台
概述
统一微服务开发平台, 下面简称 USP
本文主要描述了如何设计基于 Node.js/Express/MongoDB 技术栈的统一微服务开发平台,以及如何基于其开放微服务
后期将通过 golang 重写来优化部分核心服务的性能
REST API
USP 使用 express 做为 Web 框架,提供统一的 REST 风格接口,供应用和其他业务模块调用
API 路由定义:
src/routes/xxx.js
公共方法:
src/common/express/restify.js
数据持久化 (orm)
USP 使用 mongoose 作为 ORM 框架实现数据持久化即增删改查的功能
Schema 定义:
src/models/xxx.js
公共方法:
src/models/common.js src/common/express/curd.js
数据类型转换
对 API 接收到的参数进行解析以及相应的转换
- parseArray
- parseCoordinates
- parseGeoJSON
- parseObject
- parseProjection
- parseSelectSet
- parseStringArray
记录修改结果
记录修改过的属性
exports.set = function (document, data)
返回有改变的属性
对象转换
对要返回的对象进行转换
批量导入
实现批量导入功能
exports.import = async function (model, documents, companyId, callback)
本地化 (locale)
USP 支持多语言,可根据客户端支持的语言选择并返回相应的语言的消息
多语言资源文件
- 存放在
src/config/locale目录下 - 文档格式为
json - 文件名为 ISO 语言名称, 如
zh-CN,en-US - 键名为语言项名称,总是为小写,多个单词间用
_连接, 如user_add - 键值为要显示的内容
多语言中间件
src/common/express/locale.js
- 方法名: locale.checkLocale
- 加载所有多语言资源文件
- 检查客户端请求优先接受的语言名称,(cookie 以及 headers)
locals 变量
- brandName
- lang
- langCode
- langShortCode
- themeName
- version
错误码 (code)
USP 要求在服务调用出现错误时,返回统一的格式的错误消息
ErrorMessage
统一错误消息对象
code整数,表示错误代码error字符串,错误短语message字符串,错误详细消息
{
code: Number,
error: String,
message: String
}USP 定义了一些常用的错误类型
引入模块:
const CODE = require('../common/express/code');使用内置的错误类型:
res.send(CODE.ObjectNotExists);认证和权限 (auth)
支持 Session 和 API-Key 两种认证方式
公共方法:
src/common/express/auth.js
公共 API 接口:
src/routes/auth.js
远程过程调用 (rpc)
支持微服务之间 API 接口相互调用:
公共方法:
src/common/express/rpc.js
控制台页面 (views)
控制台页面主要用来查询和管理平台资源,主要供管理员使用
公共路由:
src/routes/views.js
公共静态资源文件:
public/css/ public/data/ public/images/ public/libs/ public/script/
视图模板文件:
views/common/xxx.html views/xxx.html
页面结构
- body.split-body
- div.app-block - Vue.js - 根节点
- header.app-header - 顶部导航栏
- nav.sidebar - 左侧导航栏
- main.main - 主要内容
- section.right-sidebar - 右侧弹出侧边栏
- section.modal - 弹出对话框
- foot.foot - 引入脚本
- div.app-block - Vue.js - 根节点
组件
顶部导航栏 (app-header)
header.app-header

组件结构
<header class="app-header">
<div class="nav-header-left">
<a class="icon-button"></a>
<a class="header-brand"></a>
<nav class="nav-header-menu"></nav>
</div>
<div class="nav-header-right">
<a class="icon-button"></a>
</div>
</header>左侧导航栏 (sidebar)
nav.sidebar

组件结构
<nav class="sidebar">
<section class="sidebar-header"></section>
<section class="sidebar-body">
<div class="sidebar-title"></div>
<ul class="sidebar-menu">
<li class="opened">
<a></a>
<ul class="sub">
<li></li>
</ul>
</li>
</ul>
</section>
</nav>左侧二级导航栏 (left-navbar)
nav.left-navbar
组件结构
<nav class="left-navbar">
<header class="navbar-header">
<div class="navbar-header-searchbar"></div>
</header>
<div class="navbar-list">
<div class="navbar-list-header"></div>
<ul class="navbar-list-body">
<li class="navbar-item"></li>
</ul>
</div>
</nav>二级导航栏 (navbar)
nav.navbar

组件结构
<nav class="navbar navbar-light">
<span class="navbar-brand"></span>
<ul class="navbar-tab"></ul>
<div class="navbar-right">
<button class="btn"></button>
</div>
</nav>选项栏
ul.navbar-tab

组件结构
<ul class="navbar-tab">
<li class="nav-item active">
<a class="nav-link"></a>
</li>
<li class="nav-item"></li>
</ul>表格列表 (table)
div.table-responsive

组件结构
<div class="table-responsive">
<div class="bootstrap-table">
<div class="fixed-table-toolbar">
<div class="bs-bars">
<form id="bootstrap-table-toolbar"></form>
</div>
<div class="columns columns-right"></div>
</div>
<div class="fixed-table-container">
<div class="fixed-table-header"></div>
<div class="fixed-table-body">
<div class="fixed-table-loading"></div>
<table class="table"></table>
</div>
<div class="fixed-table-footer"></div>
</div>
<div class="fixed-table-pagination">
<div class="pagination-detail"></div>
<div class="pagination"></div>
</div>
</div>
</div>右侧侧边栏 (right-sidebar)
section.right-sidebar

组件结构
<section class="right-sidebar">
<div class="right-sidebar">
<button class="close"></button>
<h3></h3>
</div>
<div class="right-body"></div>
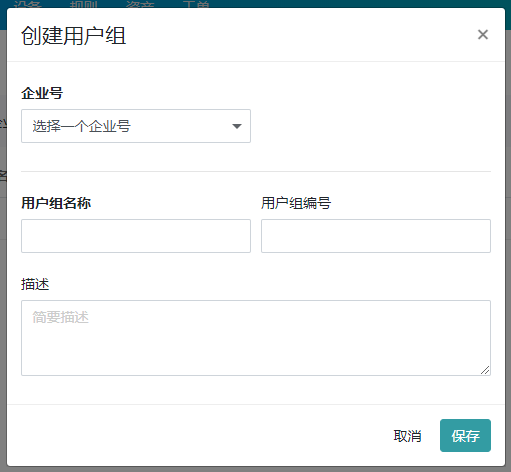
</section>弹出对话框 (modal)
section.modal

组件结构
<section class="modal">
<div class="modal-dialog">
<form class="modal-content">
<div class="modal-header">
<h4></h4>
<button class="close"></button>
</div>
<div class="modal-body"></div>
<div class="modal-footer"></div>
</form>
</div>
</section>数据看板
main.dashboard-main
组件结构
<main class="main dashboard-main">
<div class="dashboard-header"></div>
<div class="row">
<div class="col col-xxx">
<div class="row m-0">
<div class="col col-xxx">
<section class="section-block"></section>
</div>
</div>
</div>
</div>
</main>
dashboard-header
div.dashboard-header

组件结构
<div>
<div class="dashboard-header-left"><h1></h1><p></p></div>
<div class="dashboard-header-right"></div>
</div>section-block
section.section-block

组件结构
<section class="section-block">
<h2></h2>
<div class="section-body"></div>
</section>